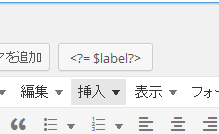
この人通りの少ないブログでも多少なりとも、アフィで収入とか得られたらなーとamazonjsというアマゾンの商品にアフィを張ってくれるWordPress利用者なら、「ああ、アレね(クス」っていうくらい有名なプラグインを使っているのですが、、、 たとえば、こんな感じで表示してくれます。 で、このamazonjsですが、何かのタイミングでプラグインの更新をしたところ以下のような感じになって使えなくなりました。

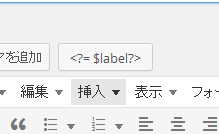
<?= $laberl?>の部分
特にこれといって思い当たる部分もなく、プラグインを停止して削除して、再度アップロードして、有効化してみたりしたのですが、ちっとも直らず・・・ 例によってGoogleさんで探してみたけど、それらしい情報も上がっておらず・・・うーん困ったと思ってそのままほったらかしにしていました。
この状態でクリックすると、「ページが見付かりません」というページを表示します。
まあ、いずれ直るさと思い、そのままにしていたのですが、今日、ブログの更新をしようとふと見たとき、、、「そういえば<?=ってPHPで省略して書くやつじゃね?」と思い出し、どう設定したら<?=をPHP として実行してくれるかというのを探しました。
ちなみに、この頭に書く部分は、開始タグ、phpの最後は書いたり書かなかったりしますが、書く場合は終了タグとか呼ぶみたいです。最初、この開始タグってしらなくて、「php 頭に書くやつ」とかで検索したら、当然それらしいのはヒットしませんw
なんとか、こういうページを見つけ、PHP: PHP タグ – Manual、short_open_tagを有効にすればいいということがわかりました。short_open_tagは、php.iniか.htaccessに書けるということなので、htaccessに、 php_flag short_open_tag on という一文を書いて、保存しました。そしてWordPressで新規追加ボタンをポチッとな

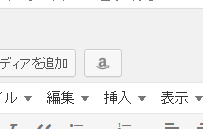
おお、正常になった!
おっ!正常になりました。やっとこれで今日からまたAmazonJSが使えるようになります。よかったよかった。っていうか、<?=をみてすぐに気づけよ<俺



コメント